网站seo优化前端代码解读_seo短视频网页入口营销(2024年11月精选)
9款AI工具助力网站开发,提升效率! 想要开发一个网站但不懂编程?这些AI工具可以帮你从零开始到完成网站开发! ŸCODEIUM - 你的AI编码助手Ÿ 实时代码补全与生成 支持20+种编程语言 内置代码解释功能 兼容VSCode、JetBrains、Sublime等开发环境 自动化代码建议,提升编码效率 适用人群:所有编程语言开发者 SNYK - 安全守护 实时漏洞扫描,自动修复安全问题 监控npm包,集成GitHub/GitLab 依赖关系分析,节省调试时间 适用人群:生产项目开发者,确保项目安全 蕉ZARD - 设计到代码的魔法芤›–草图生成工作代码 Figma转HTML/CSS/React AI提供组件建议,多个框架导出 包含响应式设计,适合快速原型制作 适用人群:设计师与前端开发者 —️DURABLE - 强力网站构建者—️ 从简单文字描述生成完整网站 AI自动生成专业文案、图片、配色方案 内建SEO优化,导出Clean Code 适用人群:快速打造客户站点 šGITFLUENCE - Git命令小帮手š 将简单英语转化为Git命令 提供命令说明与用例示例 解决复杂Git场景,适合Git新手 适用人群:初学者及需处理复杂Git操作的开发者 ‚HUMATA AI - 代码耳语者‚ 与代码库“对话”,轻松理解遗留代码 即时记录与多文件分析 集成GitHub,节省大量文档阅读时间 适用人群:大型代码库开发者 KERAS - AI实现变得简单 快速部署机器学习(ML)功能 支持图像与文本处理 提供即用型模型与简单语法 适用人群:希望快速集成AI功能的开发者 TENSORFLOW - 企业级AI 可扩展的机器学习解决方案 提供预训练模型与性能优化 支持云集成,适合大规模生产环境 适用人群:严肃的AI应用开发者(Google、Intel、Twitter等使用) ᔁBNINE - 专业版代码补全ኦ™𝤻㧠建议,支持多种语言 根据编程风格自动学习 离线工作,IDE集成 适用人群:希望加速编码过程的开发者 €NETLIFY - 快速部署解决方案€ 一键部署,自动化性能监控 自动SSL设置与CI/CD集成 实时分析,优化开发与部署流程 适用人群:开发者和运营人员,快速实现项目上线
2023年Web前端架构师必知趋势与实践 探索2023年最新版Web前端架构 在不断演进的Web前端领域,架构师的角色变得愈发重要。他们负责设计和实施可扩展、可维护且性能优越的前端系统。本文将深入探讨2023年最新版的Web前端架构,介绍其关键特性和最佳实践。 堦–𐧉礸Ž趋势 单页应用 (SPA) 的进化 单页应用在过去几年中已经成为主流,但在2023年,我们看到了更多的进化。框架如React、Vue和Angular提供了更多性能优化和高级状态管理功能,同时Server-Side Rendering(SSR)和Pre-rendering技术变得更加成熟,以提高首次加载性能和SEO。 微前端架构 微前端架构继续蓬勃发展,使团队能够将大型前端应用拆分为更小、更易于管理的部分。通过使用技术栈无关的微服务,团队可以更快地开发、部署和维护前端应用程序。 Jamstack 的崛起 Jamstack(JavaScript、APIs和Markup)是一种现代Web开发架构,将静态站点生成(SSG)与动态客户端行为结合起来。它提供了更快的加载时间、更好的性能和更安全的网站,适用于各种规模和类型的项目。 ️ 架构最佳实践 模块化设计 通过将前端应用拆分为小的、可重用的模块,可以提高代码的可维护性和可扩展性。使用模块化设计和组件化开发,可以减少代码冗余,简化测试和部署过程。 性能优化 优化前端性能是架构师的重要任务之一。通过减少资源加载时间、使用CDN和缓存技术、压缩代码等手段,可以提高网站的加载速度和用户体验。 安全性考虑 在设计前端架构时,务必考虑安全性。采取必要的措施,如跨站脚本(XSS)和跨站请求伪造(CSRF)防护、内容安全策略(CSP)等,确保应用程序的安全性。 自动化部署与持续集成 利用自动化部署工具和持续集成服务,可以加速开发周期并确保代码质量。通过自动化测试、代码审查和部署流程,可以降低人为错误的风险,并保持团队的生产力和效率。 ‰ 结语 2023年的Web前端架构充满了创新和机遇。架构师们需要紧跟技术发展的步伐,不断学习和实践,以构建出更加稳健、高效的前端系统,为用户提供卓越的Web体验。
€成都软件开发暑期进阶指南𛊰Ÿ“š HTML基础:掌握标记语言,轻松构建网页骨架– 蠃SS进阶:运用样式表,打造炫酷网页外观ˆ ᠊avaScript核心:学会前端交互编程,让网页动起来ƒ 前端框架应用:React、Angular、Vue,助力复杂应用开发€ ’ 版本控制实战:Git工具使用,轻松管理代码版本ŸŒ AJAX魔法:了解异步请求技术,与服务器顺畅交互슰Ÿ” 浏览器开发工具使用:调试前端代码,提升开发效率犰Ÿ’ᠦ€稃𝤼˜化与SEO:掌握优化技巧,提升网站性能与曝光度€ 前端安全防护:学习常见安全问题,保障应用安全 通过暑期学习,从零开始,逐步成为熟练的软件开发者!Ÿ
wordpress独立站用什么服务器最好 快速网站速度,优质用户体验,这是提升转化率、降低跳出率、优化SEO排名的关键。那么,你的WordPress独立站速度是否达到了3秒以内呢? 首先,我们需要了解影响网站速度的两大因素: 前端性能:服务器传输文件的速度。 后端性能:WordPress网站的优化程度。 Ž端性能问题通常源于服务器性能,使用缓慢的服务器是主要原因。通过页面缓存、更新PHP版本、优化数据库等策略,可以提高服务器效率,从而提升后端性能。 前端性能则取决于网站搭建时的选择,常见问题包括: 使用过多优化不佳的WordPress插件。 选择了较重的WordPress主题。 加载了未优化的大图像。 JavaScript或CSS未优化。 加载了过多第三方脚本。 ️ 如何测试网站速度? 使用速度测试工具,如Google PageSpeed Insights、WebPageTest或Pingdom工具,输入URL即可获取性能数据。 ️ 第三方优化插件推荐: wp rocket:负责常规缓存和优化任务。 perfmatters:专注于通常被忽视的优化,如禁用不必要的脚本、本地加载谷歌分析等。 NitroPack:一键解决所有优化问题,优化图像、代码并部署CDN,特别适合资源密集型插件用户。 € 通过优化前端和后端性能,你的WordPress独立站速度将大幅提升,带来更好的用户体验和转化率。
前端技术日新月异,看上去越来越好看……但生成的垃圾代码也是……一天比一天多。都是SEO的大敌……准备过段时间不那么忙了,手工做个网站模板,对搜索引擎友好,又速度快的那种。程序也不用WordPress了,换@帝国CMS-王猛家的。「搜索引擎优化」「独立站」
12个前端开发工程师必备网站,干货满满 嘿,前端开发者们!今天我要分享一些你们可能不知道但绝对有用的网站。这些工具和资源将帮助你更高效地开发网站和应用。让我们一起来看看吧! Small Dev Tools ️ 这个小工具网站就像一个网络版的瑞士军刀。它超级简单直观,只需搜索你感兴趣的功能并点击它,然后输入一些参数,就能生成你需要的输出。比如,你可以用它来测试不同浏览器的兼容性,或者生成一些常用的代码片段。 Meta Tags 𗯸 元标签是一个干净的UI,支持多种提供者,包括Google、Facebook、LinkedIn、Pinterest和Slack。你可以即时自定义和编辑标签,当更改参数时,还能交互地查看更改效果。这对于优化网站性能和SEO非常有帮助。 Web Page Test Š 网站性能一直是热门话题。如果你的网站加载速度慢,可能会导致销售额大幅下降或SEO评级降低。网页测试工具可以帮助你了解你的网站在用户浏览器上的表现。它提供详细的技术性报告,让你知道如何优化网站。 SchemeColor 芨🙤𘪥𗥥…𗥏碌奸餽 为网站选择正确的颜色集。只需输入一些参数,它就能生成你需要的颜色方案,让你的网站看起来更专业。 Responsive Font Calculator 创建一个流畅的排版体验并不容易,但这个工具可以帮你轻松实现。它支持更广泛的设备,只需几行CSS代码就能实现。通过使用视口宽度和/或高度来平滑缩放根字体大小,你可以创建出响应式的设计。 Type Scale ˆ 在设计网站时,了解不同字体大小的使用非常重要。这个工具可以帮你轻松创建一致的字体比例,让你的网站看起来更统一和美观。 Regex101 正则表达式可以非常复杂,但这个工具提供了全面的反馈和一些关于正则表达式正在做什么的详细解释。这对于那些不太熟悉正则表达式的人来说非常有用。 Vscode Dev 𛊥悦žœ你使用Visual Studio Code进行开发,这个工具可以让你访问远程GitHub存储库。结合GitHub插件,它是进行代码审查的绝佳伴侣。 Animista 劤”胓S动画可能会变得乏味,但这个工具可以让你交互地播放动画。这对于那些需要快速原型设计的人来说非常有用。 Can I use 在将代码交付到生产环境之前,了解你所依赖的本机浏览器功能的支持非常重要。这个工具可以帮助你了解浏览器对各种功能的支持情况。 Browser frame 𘊦œ‰时候,你需要将内容嵌入到模拟环境中以创建高质量的内容。这个工具可以帮你实现这一点,让你的网站看起来更专业。 TypeScript Playground ﹤똧ˆ–初学者来说,了解TypeScript的工作原理非常重要。这个工具是一个好方法,让你能够互动地学习和分享TypeScript的使用经验。 希望这些工具能帮到你,让你的前端开发之旅更加顺畅!如果你有其他好用的网站推荐,欢迎在评论区分享哦!
前端性能检测必备工具推荐 ️ 在前端优化过程中,性能监测和分析是不可或缺的一环。以下是一些常用的前端性能检测工具,帮助你更好地了解网页的性能表现: WebPageTest:这是一个免费的在线工具,可以模拟不同地理位置、浏览器和网络条件来测试网页加载速度。 Lighthouse:由Google开发的开源工具,用于评估网页的性能、可访问性、最佳实践和SEO等方面。 Š GTmetrix:提供免费和付费版本的性能监测工具,可以测试网页加载速度,并提供优化建议和报告。 Pingdom Tools:同样提供免费和付费版本的性能监测工具,可以测试网页加载时间,分析性能瓶颈,并监控网站的可用性。 web.dev:由Google提供的在线工具,用于评估网页的性能、最佳实践和可访问性等方面,并提供改进建议。 Chrome 开发者工具:现代浏览器都提供了强大的开发者工具,其中包含了性能分析、网络请求监控、内存和CPU使用情况等功能。 这些工具可以帮助你全面了解网页的性能表现,并提供相应的优化建议,从而提升用户体验。
新手小白如何从零开始搭建网站 嘿,新手小白们!想要自己动手搭建一个网站?其实并没有你想象的那么难。作为一个过来人,我在这里分享一下我的经验,希望能帮到你们。ꊦ˜Ž确网站和产品定位 斥…ˆ,你得搞清楚自己要做什么。方向不明确的话,很容易就会迷失。这里有几个小建议: 市场分析:看看市场上的竞品,分析他们的优缺点,研究他们的网站内容和用户交互。 行业趋势:关注行业的发展动态,抓住风口。 目标用户分析:了解你的目标用户,比如他们的年龄、收入水平、职业、兴趣爱好、购买习惯等。 用户需求:用户希望通过网站做到什么?他们想在网站上看到什么? 用户痛点:用户遇到的问题是什么?如何解决这些问题? 选择合适的域名和服务器 接下来就是选域名和服务器了。这个部分我之前已经分享过,大家有需要可以进我的首页查看详细介绍。 确定网站结构,设计网站界面 芦 ‘站的类型,将网站内容进行分类,比如主页、关于页、产品/服务页、文章页等。层次要清晰,让用户能够轻松找到想要的页面(提交站点地图,有利于搜索优化)。界面设计要从用户体验出发,可以用Figma这类工具,最好整理一份页面逻辑和交互的原型图。 网站开发 𛊨迥’Œ需求都确定后,就是网站的开发和上线了。我的网站需要定制的页面交互功能和后台的管理,所以是找外包做的整套前端和后台。另外也推荐使用WP快速建站。 网站运营和推广 € 最后一步就是如何增加网站流量,提高知名度。主要从两个方面入手: 运营方面: 网站优化(SEO):关键词研究、页面优化,提高自然搜索排名。 内容管理:定期更新网站内容、完善用户体验。 数据分析:通过GA、百度统计等来分析用户数据。 推广方面: 搜索引擎推广(SEM):在谷歌、百度推广上,通过关键词竞价来提高曝光。 内容推广:社媒推广,比如在痘印、油管上发布内容来提高关注度。 合作推广:友情链接等。 以上就是从零开始建站的全过程。希望这些经验能帮到你们,祝大家早日成为建站高手!€
€搭建外贸/跨境电商全攻略️ 在数字化浪潮中,外贸和跨境电商网站已成为连接世界的重要桥梁。一个出色的独立站和app,是你通往国际市场的金钥匙。‘ ᠦ‰“造专业网站,首先要明确目标和定位。确定你的产品、服务和目标市场,让网站内容与受众产生共鸣。 国际化视野是关键。融入不同文化元素,设计简洁又专业的网站,让用户一眼就能感受到你的品牌魅力。 – 用户体验至关重要。提供多种语言支持、快速导航和加载速度,让用户轻松浏览,提升转化率和留存率。 堨婔€策略是提升品牌影响力的关键。利用SEO优化、媒体推广等手段,让你的品牌广为人知,吸引更多客户。 ️ 搭建步骤来啦: 1️⃣ 确认公司名称和定位,明确销售产品和服务。 2️⃣ 注册稳定安全的网站域名。 3️⃣ 解析域名,确保通信和数据传输顺畅。 4️⃣ 获取SSL证书,保障数据传输安全。 5️⃣ 选择WordPress等工具进行网站建设。 젥﹤pp开发: 1️⃣ 明确需求,设计用户注册、登录、视频上传等功能。 2️⃣ 前端开发,打造精美用户界面。 3️⃣ 后端开发,实现用户认证、视频处理等核心功能。 4️⃣ 设计数据库模式,存储和管理大量数据。 5️⃣ 持续测试和调试,确保app稳定运行。 € 现在就行动起来,开启你的外贸/跨境电商之旅吧!Ÿ
前端开发必备Chrome插件推荐(上) 作为一个前端开发者,工具的重要性不言而喻。今天,我要给大家分享一些我在过去四年前端开发过程中常用的Chrome插件。因为内容较多,所以分成上下两篇来介绍。这些插件不仅数量不多,但个个都是精品,绝对能提升你的工作效率。如果你也有一些好用的插件,欢迎补充,我们一起进步! FeHelper(前端助手) ️ FeHelper 绝对是前端开发者的神器,集成了各种实用的小工具。比如JSON美化工具、JSON对比工具、图片转Base64、进制转换工具、颜色转换工具、JS正则表达式等等。可以说,十个前端开发者里九个都装了它。 Lighthouse € Lighthouse 是一个非常强大的工具,可以用来评估网页的性能。它从PWA、性能、无障碍访问、最佳实践、SEO等多个维度进行评分,还会给出优化意见。每次开发完网页,我都会用它来检查一下。 Image downloader 𘊨🙤𘪦’件可以显示页面上所有图像的缩略图,并支持选择下载所有图像或部分图像。如果要下载所有图像,只需点击两次即可,非常方便。 ColorZilla 芃olorZilla 是一个功能强大的颜色选择器,支持hex、rgba等色彩展示。对于那些需要精确控制颜色的项目来说,这个插件简直是福音。 Window Resizer Ÿ Window Resizer 可以调节Chrome窗口的大小,比如320x480、480x800、1024x768等。你还可以自定义浏览器窗口的尺寸,方便调试不同分辨率下的网站样式。 OneTab ‘ OneTab 可以将所有的标签页收起来,下次打开Chrome时再打开这些标签页。对于那些经常在多个标签页之间切换的开发人员来说,这个插件非常实用。 草料二维码 𑊨‰料二维码可以快速将当前页面生成一个二维码,用于移动端扫码调试。对于需要快速分享或测试网页的情况,这个插件非常方便。 沙拉聚合翻译 沙拉聚合翻译支持多种词典翻译,特别适合在看英文开发文档时使用。很多先进的前端资料都是英文更新的速度最快,这个插件还能划词翻译,阅读体验更佳。 希望这些插件能对你的前端开发有所帮助!如果你也有一些好用的插件,欢迎在评论区分享哦!
快捷截屏
路由器不能上网
lr
ztree
ps怎么导入笔刷
文件后缀
无线USB
数字信号和模拟信号的区别
结构化程序设计
鼠标怎么调dpi
ps修改图片上的文字
非常站控
笔记本电脑驱动
苹果有5g手机吗
pycuda
ps橡皮擦怎么用
vga接口
win7怎么查看电脑配置
中国邮箱
语音生成器
怎么把c盘扩大
一键下单
akka框架
python多线程
网页搜索快捷键
queryselector
看wifi密码
人工智能应用技术
81中文网
数据库软件
电脑调整屏幕亮度
tjt
物业管理系统
鼠标右键没反应
固态存储
如何取消安全模式
无痕模式
tnn
数字变大写
无损音质
app是什么缩写
目录格式怎么设置
苹果商城
gestalt
电脑启动无限进入bios
程序文件
su快捷键命令大全
mdf是什么文件
第二代电子计算机的主要元件是
云的意思
panel是什么意思
range什么意思
脚注
WebM
数据库sql
数据的特征
ie修复工具
一万五大写
游戏掉帧
用什
docker进入容器命令
ssreader
uc是什么意思
WWW服务
网站开发教程
二手闲置物品交易平台
响应式布局
清缓存
登录后台
rm文件
画笔软件
前端三大框架
vivo手机语音助手
ps图层合并
dash
js取整
tplink管理员密码
macos是什么意思
微信换手机号
做对比
400是什么错误
宝库网
plus版是什么意思
cetera
怎么测电脑网速
网络攻击软件
yutub
ps套索工具怎么抠图
zip解压缩
programfiles
短信功能
dpi怎么调
拉货
tab键在哪里
数据漫游是什么
bs是什么意思
insert函数
人像精修
电脑清理c盘怎么清理
我打软件
电脑启动项
txt是什么文件
替换函数
cad选择框不是矩形
facebook中文网
uefi什么意思
nuxtjs
origion
主引导记录
sftp工具
ajax请求
电脑怎么接网线
怎么画星星
word编辑受限怎么解除
halted
npm仓库
qq音乐豪华绿钻
dvi
多线程编程
打开录音机
电源时序器
怎么把两个ppt合并成一个
高帧率
病毒是什么
原装机是什么意思
rpad
空调外机高度
16进制颜色代码
vr和ar
上位机是什么
mysql8
html锚点
存储过程怎么写
即可设计
40分贝
虚拟内存不足怎么解决
cpu测试软件
判断素数
如何调节电脑屏幕亮度
ps怎么打马赛克
5g网络
什么是ipc
内码
商城模板
win8密钥
apk文件怎么打开
远端服务器无响应
电脑特效
刷新网
什么是闪送
executorservice
堆栈溢出
43626网
切换分支
c盘哪些文件可以删除
十进
分节符是什么
数据库的作用
u盘拒绝访问
win11正式版
分栏
oem解锁
下行速度
大白菜系统
mesh什么意思
background是什么意思
深度u盘
tt是什么软件
java软件
苹果屏幕使用时间密码忘了怎么办
磁盘空间
显示器显示无信号是什么原因
网站开发工具
premiun
接口隔离原则
unique
repeat的中文
解码是什么意思
cm视频
小程序api
字符串转json
项目编号怎么设置
清除浮动的方法
weui官网
电视有声音没有图像是怎么回事
解调器是什么
死链
dcs
miui刷机
file什么意思
u3d是做什么的
模板堂
chsi在线验证码
注销快捷键
excel百分比计算公式
相控雷达
损坏
什么是一体机电脑
速度单位有哪些
cpu温度高
最新视频列表

优化代码分支 #JavaScript #前端开发工程师 #编程 #程序员 #web前端 抖音

谷歌SEO教程:17种提升SEO排名的代码优化方式!怎么做出专业的Google排名高的外贸网站?哟派出海哔哩哔哩bilibili

【老张前端】Vue解决SEO的方案哔哩哔哩bilibili

搜索引擎优化教程之第二节课.敲代码的朋友有福了.掏钱买的教程,无私分享给大家,共同学习,SEO优化基础下.哔哩哔哩bilibili

【Web前端】SEO搜索引擎优化哔哩哔哩bilibili

前端页面优化哔哩哔哩bilibili

【完】前端性能优化(页面、代码等优化)哔哩哔哩bilibili

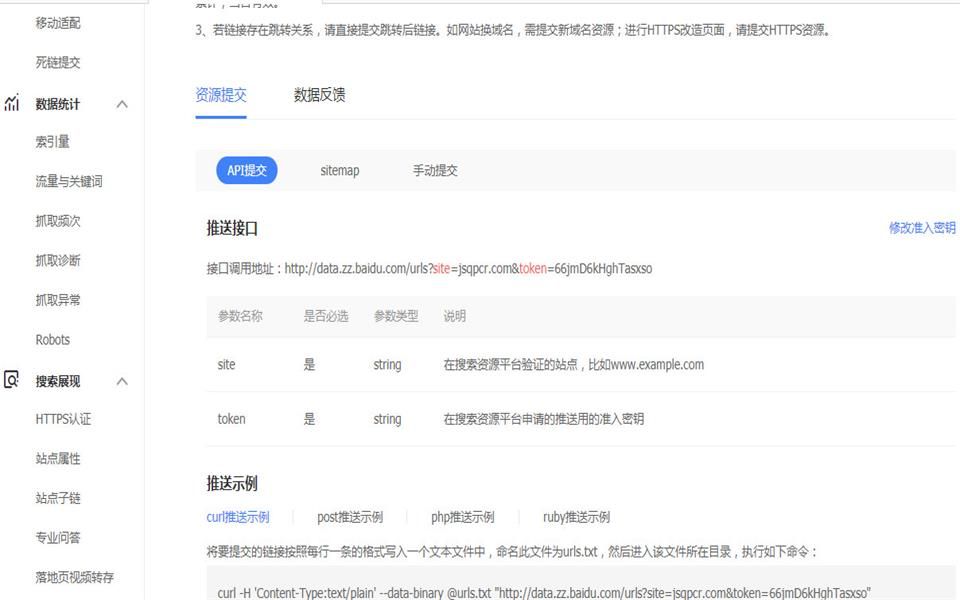
大帅哥网站SEO优化技术之百度站长资源平台提交网站链接视频教程哔哩哔哩bilibili

【黑马程序员】JavaWeb综合案例07前端代码优化

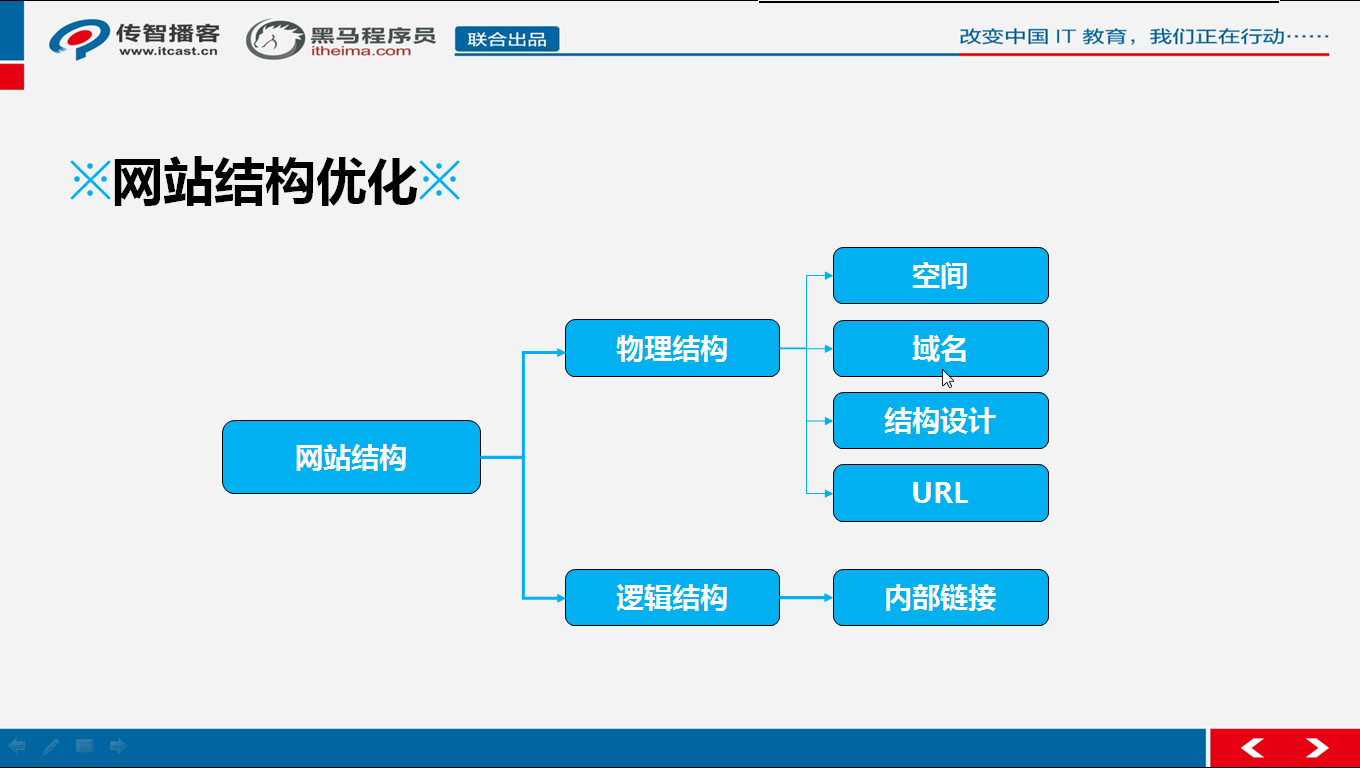
网站优化(第一集)基础优化
最新素材列表
web前端网页设计
网站优化中,站页面代码该如何做seo优化-长诚网络
学前端,你一定要会seo网页代码优化
前端seo优化技术汇总
seo优化前端必须做的那些事
全网资源
jeecgboot低代码平台 v3.6.0大版本发布
前端seo优化
分享一篇关于seo优化的前端知识总结
2023年了前端官网静态网站用什么写更利于seo
前端学习之sitemap.xml
seo百度搜索引擎优化网站排名
网站推广-网站开发-宝鸡网迅科技
我们前端是怎么找到工作的
seo百度搜索引擎优化网站排名
seo大流量网站前端,铜梁seo优化之网站前端性能优化有哪些技巧
#智能搜索引擎技术架构#智能搜索引擎技术架构通常包括以下几个核心组
康凯斯seo效果提升280%
seo百度搜索引擎优化网站排名
全网资源
官网静态网站用什么写更利于seo? - 知乎
seo自媒体资讯主题wordpress博客模板rabbit
react技术栈前端项目依赖升级
seo自学网(自学seo要学哪些东西)
小型网站推荐的seo优化技巧,seo优化浏览器方案
web前端如何进行seo结构优化
百度权重是什么意思及网站关键词应该怎么选?
如何通过seo优化提升学校新网站的排名?
迅狐多语言跨境商城系统源码为电商企业提供全面,高效,易用的电商平台
seo排名推广实力隐迅推
前端学习之成为seo专家
#智能搜索引擎技术架构#智能搜索引擎技术架构通常包括以下几个核心组
前端面试自用-csdn博客
seo_百度优化_网站优化_关键词排名_网站建设_网络推广公司
不止"增删改查",前端开发更需要关注 seo!
#智能搜索引擎技术架构#智能搜索引擎技术架构通常包括以下几个核心组
前端如何seo搜索引擎优化?建立网站地图
前端案例-购物网站
前端加薪从熟悉seo排名开始,来先吃透这10个html标签吧
全网资源
项目——boost搜索引擎
求职必备知识点1
配置自动化部署jenkins和gitea
【lighthouse前端性能分析工具】超详细!!!
如何通过seo搜索优化提升关键词排名?
配置自动化部署jenkins和gitea
php免费算命八字测算姓名打分起名自适应网站源码
以程序员的视角,看前后端分离的是否必要?
郴州旅游网页定制平台
抖音seo短视频矩阵系统源代码开发详述及技术要求分享
39种值得关注的利基ai应用
网站建设详细步骤
seo搜索引擎优化 基础 案例 实战 慕课版 千锋教育高教产品研发部 产
高端网站制作-
前端案例-购物网站
网站建设的关键步骤,如何制作自己的网站?
干净清爽的网页给用户浏览体验的重要性!此刻便展现了出来
南安网站建设与网络推广
前端数据服务端渲染和客户端渲染带你详细剖析
配置自动化部署jenkins和gitea
相关内容推荐
专栏内容推荐
- 1200 x 900 · jpeg
- 深入浅出的前端代码优化 - Sytech建站
- 素材来自:sytech-web.cn
- 800 x 800 · jpeg
- 331-asp.net bootstrap企业网站源码 带seo优化设置 搜索引擎收录-源码海洋网
- 素材来自:codehy.com
- 781 x 802 · jpeg
- 最全面的网站优化前端解决方案 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 720 x 255 · jpeg
- 一份完整的网站SEO优化流程 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 450 x 280 · png
- 做SEO必须要懂得基础的前端代码知识_超级蜘蛛查
- 素材来自:cjzzc.com
- 1000 x 664 · jpeg
- 什么是代码优化?详解网站代码SEO优化的技巧及注意事项_优化猩seo
- 素材来自:youhuaxing.cn
- 800 x 500 · jpeg
- SEO优化公司网站模板整站源码-MetInfo响应式网页设计制作
- 素材来自:metinfo.cn
- 500 x 303 · jpeg
- 网站优化之代码优化技巧看过来! - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1248 x 585 · jpeg
- emlog大前端模板SEO优化版-emlog大前端模板SEO优化版v4.21 - 洪运源码
- 素材来自:hycodes.cn
- 1500 x 320 · png
- 网站前端代码SEO优化的重要性 - SEO私馆
- 素材来自:seosiguan.com
- 1080 x 720 · jpeg
- 做前端,你一定会SEO网页代码优化,完全搞懂有意外收获 - 世外云文章资讯
- 素材来自:shiwaiyun.com
- 1924 x 1288 · png
- 网站的seo如何优化(前端代码如何页面优化)-8848SEO
- 素材来自:8848seo.cn
- 500 x 276 · jpeg
- SEO前端优化方法详解(从网站架构到代码优化,提高网站搜索引擎排名)-8848SEO
- 素材来自:8848seo.cn
- 1080 x 720 · jpeg
- 网站页面(前端)seo优化方法及建议! - 世外云文章资讯
- 素材来自:shiwaiyun.com
- 1280 x 884 · jpeg
- seo站内优化的重点(网站代码优化的内容有哪些方面)-8848SEO
- 素材来自:8848seo.cn
- 536 x 304 · png
- 网站SEO优化经典案例 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1280 x 910 · png
- 前端SEO优化方案 - 优速盾
- 素材来自:cdnb.net
- 2070 x 1758 · png
- 【前端开发】代码结构及性能优化大总结 - 惊觉
- 素材来自:leheavengame.com
- 500 x 402 · jpeg
- SEO前端优化方法总结(提升网站排名和流量,你需要知道的前端优化技巧)-8848SEO
- 素材来自:8848seo.cn
- 740 x 333 · png
- 【前端代码优化示例】ul-li的优化
- 素材来自:ks.zhimawork.com
- 977 x 283 · png
- SEO前端总结_9点前端优化_提升网页排名
- 素材来自:lihuanting.com
- 800 x 450 · jpeg
- seo内部链接优化(前端优化网站性能的方法)-8848SEO
- 素材来自:8848seo.cn
- 472 x 327 · png
- 网站代码优化的内容有哪些(seo整站优化方案制作)-8848SEO
- 素材来自:8848seo.cn
- 750 x 450 ·
- 提高网站排名的必备技能:SEO站内优化全面解析
- 素材来自:meiqia.com
- 599 x 373 · png
- 如何做好网站站内优化(前端优化网站性能的方法)-8848SEO
- 素材来自:8848seo.cn
- 474 x 316 · jpeg
- 企业网站源码建设网站后如何进行完整的排名优化方案 - 世外云文章资讯
- 素材来自:shiwaiyun.com
- 500 x 221 · jpeg
- Html5前端性能优化指南(打造高端网站的八大秘诀)-8848SEO
- 素材来自:8848seo.cn
- 500 x 436 · jpeg
- 网站页面(前端)seo优化方法及建议! - 知乎
- 素材来自:zhuanlan.zhihu.com
- 素材来自:youtube.com
- 1366 x 768 · jpeg
- web前端性能优化,这几个你值得知道_网站
- 素材来自:sohu.com
- 400 x 300 · jpeg
- 做网站优化必做的SEO优化技巧! - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1000 x 596 · jpeg
- 网站seo如何做好(seo整站怎么优化)-8848SEO
- 素材来自:8848seo.cn
- 600 x 402 · jpeg
- 网站SEO 优化带来的好处 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 800 x 4528 · jpeg
- 优化型网站模板,简约的seo网页的代码优化-17素材网
- 素材来自:17sucai.com
- 720 x 446 · jpeg
- 网站seo优化应该怎么做?站内站外优化哪个好? - 知乎
- 素材来自:zhuanlan.zhihu.com
随机内容推荐
滁州seo公司找哪家
seo排名公立火星推荐
好的seo平台推广
忻州seo优化信息推荐
陕西网站seo优化价格
运城百度seo
标题优化的seo值
烟台seo推广价格公司
泊头seo优化找哪家
北海抖音seo费用
seo是做什么工作
兰州seo整站优化方法
吴桥seo优化怎么选
漯河seo关键词
合肥seo外包策略公司
seo可用变量是什么
seo基础知识书籍
北易信息seo优化
seo收录量查询软件
pbt 310-seo价格
seo1.com查询
seo名词解释英文
seo需要学编程吗
汉中seo公司稳健火星
seo基础概念学习
创意seo有哪些品牌
金华seo优化官网
蓝颜SEO.简介
城口县短视频seo团队
网站优化seo教程图片
seo 1短视频首页
seo接单关键词
洛江seo源头厂家
zblog和emlog做seo
海外seo如何优化营销
谷歌优化工具seo
白山抖音seo企业
临沂怎么做seo
SEO重庆小面怎么
雷区黑帽seo排名
眉山网站seo哪家好
seo优化有哪些优点
吉林正规优化seo价格
单页seo主题wordpress
黄州seo获客资质
seo托词用什么软件
郑州seo排名优化
贵州seo霸屏技术
鹤岗抖音seo外包
台州seo优化有哪些
东川谷歌seo推广公司
郑州seo优化官网
揭阳如何做好seo
北京优质seo排名公司
seo网站怎么设置https
网站seo优化框架搭建
seo团队有哪些职位
前端中怎么优化seo
德州抖音seo服务
SEO学院风裙子搭配
外贸需要SEO优化吗
海珠seo网络营销
翔安百度seo
seo新闻排名怎么排
seo搜索流量公式分析
黄冈seo关键词
刚做seo的感受
重庆关键词seo
怀宁seo优化哪里实惠
忻州短视频seo服务
seo新手从哪里入手
冀州seo优化的公司
seo网络标题怎么写
阳泉seo优化优惠吗
SEO点击软件测试面试
闽侯公司seo大概费用
佛山整站seo优化平台
seo是什么职业啊
杭州seo网站优化平台
鹤岗抖音seo推荐
seo高级教程免费咨询
织梦网站seo缺点
谷歌seo能赚钱吗
江西seo优化哪里有
北辰seo优化服务热线
SEO平台多少钱
seo 营销五金
seo站长软件哪个好用
技术型seo网站排名
株洲谷歌seo哪家好
seo英语文案编辑
龙海seo电子书
宁河seo哪家效果好
南沙seo优化营销推广
seo大咖创业日记
学seo最好的软件
利用seo可以卖什么
成都抖音seo运营
2023seo优化价格
怎么进行seo效果监测
seo医疗优化难吗
汕头seo技术培训
苏州同城seo排名引流
seo用户的决策流程
跳转seo有危害吗
SEO基础画画素材插画
市北区seo快速优化
seo没有信息流
榆林seo网站营销推广
哈尔滨网站seo优化软件
黄山网站seo优化流程
杭州公司seo招聘信息
鹰潭贵溪市seo
seo的内容蜘蛛屯
seo基础排名是什么
seo薪酬好不好
偃师seo优化怎么选
山东网店seo推广引流
奥克斯SEO策划案
seo包含的类别是
福州抖音seo推广
兰州快速企业seo推广
肃宁seo优化怎么收费
海曙区厂家全网SEO优化
便宜的seo哪家好
美团网seo分析
口碑seo虾哥网络
seo软件认准15火星
江门seo网络推广专员
python 和seo哪个好学
seo专员属于什么部门
2018seo最新算法
高效网络推广服务seo
seo平台抉择火星8
seo难还是前端难
抖音seo数据工具
前端中怎么优化seo
seo优化思路是什么
黑河抖音seo服务
芜湖seo基础知识
安阳seo推广运营公司
seo怎么做求购
seo团队有哪些职位
seo客服绩效考核
黑河抖音seo服务
SEO优化后付费 上海
淘宝上的seo推广
网点运营推广seo值
seo软文标题生成工具
汽车之家的seo策略
seo视频剪辑软件
黑帽seo常见做法
金融行业seo优化传播
广西seo优化策划报价
西藏关键词seo
郑州seo排名哪个好
自媒体的seo思维
有效的seo是什么
惠州seo公司优选火星
唐山seo技术论坛
网站更换模板 谷歌seo
云南seo优化哪家做
天津网站seo优化方案
菲律宾菠菜seo是什么
seo下拉框软件
搜狐微博seo软件
武侯区抖音seo优化
洛阳网站seo优化技术
孝感seo搜索推广报价
公关seo课程推荐机构
福建抖音seo公司
北京医疗站seo
禁漫天堂seo综合
域名和seo哪个好
谷歌seo运营规范标准
阿里SEO优化快速上线
合肥seo培训哪里好
增城公司搜索SEO优化
聊城seo优化推广公司
小米手机官网SEO
关于seo公司的名字
SEO1免费APP
小颜seo熊掌号
张家港seo推广
seo诊断方案的流程
鞍山企业网络seo
谷歌seo推广公司广汉
甘肃seo综合查询公司
焦大seo 20期
seo诊断怎么看
bootstrap怎么做seo
seo公司戴卿辉
丹灶seo优化渠道
石家庄seo优化营销
成都seo网站建设报价
如何找到原创文章seo
湖北抖音seo费用
罗定关键词seo
面试需要seo优化案例
河南贴心seo优化大全
今日热点推荐
大冰为脑瘫女孩追星薛之谦
羽绒服敢卖199赌的就是你不懂
湾区生活又又又又又又提速了
先人一步 活得漂亮
上海民警多次猥亵继女母亲发声
易烊千玺评论区回复王俊凯王源
男子47万买3手宾利发现竟是13手
Newjeans宣布解约
再见爱人节目组发声明
塔克拉玛干沙漠被整个围起来了
中国最大沙漠锁边完成
遭前男友囚禁烫伤女生脱离生命危险
贺峻霖接手向太轮椅
父母希望黄圣依有正常的婚姻关系
傅首尔说能get到麦琳的点
警方回应小米su7外借却被拍色情片
GimGoon回应Doinb队出局
卢布崩了
斯瓦泰克兴奋剂阳性
拿千元羽绒服翻新拆开竟没有羽绒
易烊千玺未来有许多愿要许
突然发现国内夫妻很少见戴婚戒
麦琳全职妈妈带两娃的KPI被忽视
时代峰峻回应朱志鑫苏新皓双人合照
梅艳芳 拜拜
东北女生在南方被冻到怀疑人生
虞书欣海边落日背影照
沈梦瑶 取关
警方已介入运狗车事件
胖东来每件羽绒服都标有进货价
最高礼遇接英雄回家沈阳准备好了
丁禹兮吴谨言或演兰香如故
广州地铁通报5人因下车拥挤冲突
下期轮到杨子blue了
首付3万买了没人要的阁楼
于适 去路边整桶泡面
丁禹兮是谁初雪都下了还在炸火花
华晨宇 果然人在尴尬时会很忙
丈夫住院取2.5万元被银行电话核实
河南杂技夫妻相继发生高空坠落背后
凌晨六点是警惕性最低的时间
儿子牺牲后妈妈还能收到他的信
麦琳的哪句话最让你窒息
斯瓦泰克已接受一个月禁赛
冯绍峰方回应恋情
Minji对方时赫无话可说
NewJeansneverdies
失笑收官
俄罗斯卢布汇率创一年来新低
龚俊生日漫游旅行家
男性HPV疫苗可能成为婚前必备项
【版权声明】内容转摘请注明来源:http://xtcwl.com/hel315_20241125 本文标题:《网站seo优化前端代码解读_seo短视频网页入口营销(2024年11月精选)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.116.90.161
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)



























































