前端seo代码在线播放_seo优化排名价格(2024年11月免费观看)
2023年Web前端架构师必知趋势与实践 探索2023年最新版Web前端架构 在不断演进的Web前端领域,架构师的角色变得愈发重要。他们负责设计和实施可扩展、可维护且性能优越的前端系统。本文将深入探讨2023年最新版的Web前端架构,介绍其关键特性和最佳实践。 堦–𐧉礸Ž趋势 单页应用 (SPA) 的进化 单页应用在过去几年中已经成为主流,但在2023年,我们看到了更多的进化。框架如React、Vue和Angular提供了更多性能优化和高级状态管理功能,同时Server-Side Rendering(SSR)和Pre-rendering技术变得更加成熟,以提高首次加载性能和SEO。 微前端架构 微前端架构继续蓬勃发展,使团队能够将大型前端应用拆分为更小、更易于管理的部分。通过使用技术栈无关的微服务,团队可以更快地开发、部署和维护前端应用程序。 Jamstack 的崛起 Jamstack(JavaScript、APIs和Markup)是一种现代Web开发架构,将静态站点生成(SSG)与动态客户端行为结合起来。它提供了更快的加载时间、更好的性能和更安全的网站,适用于各种规模和类型的项目。 ️ 架构最佳实践 模块化设计 通过将前端应用拆分为小的、可重用的模块,可以提高代码的可维护性和可扩展性。使用模块化设计和组件化开发,可以减少代码冗余,简化测试和部署过程。 性能优化 优化前端性能是架构师的重要任务之一。通过减少资源加载时间、使用CDN和缓存技术、压缩代码等手段,可以提高网站的加载速度和用户体验。 安全性考虑 在设计前端架构时,务必考虑安全性。采取必要的措施,如跨站脚本(XSS)和跨站请求伪造(CSRF)防护、内容安全策略(CSP)等,确保应用程序的安全性。 自动化部署与持续集成 利用自动化部署工具和持续集成服务,可以加速开发周期并确保代码质量。通过自动化测试、代码审查和部署流程,可以降低人为错误的风险,并保持团队的生产力和效率。 ‰ 结语 2023年的Web前端架构充满了创新和机遇。架构师们需要紧跟技术发展的步伐,不断学习和实践,以构建出更加稳健、高效的前端系统,为用户提供卓越的Web体验。
9款AI工具助力网站开发,提升效率! 想要开发一个网站但不懂编程?这些AI工具可以帮你从零开始到完成网站开发! ŸCODEIUM - 你的AI编码助手Ÿ 实时代码补全与生成 支持20+种编程语言 内置代码解释功能 兼容VSCode、JetBrains、Sublime等开发环境 自动化代码建议,提升编码效率 适用人群:所有编程语言开发者 SNYK - 安全守护 实时漏洞扫描,自动修复安全问题 监控npm包,集成GitHub/GitLab 依赖关系分析,节省调试时间 适用人群:生产项目开发者,确保项目安全 蕉ZARD - 设计到代码的魔法芤›–草图生成工作代码 Figma转HTML/CSS/React AI提供组件建议,多个框架导出 包含响应式设计,适合快速原型制作 适用人群:设计师与前端开发者 —️DURABLE - 强力网站构建者—️ 从简单文字描述生成完整网站 AI自动生成专业文案、图片、配色方案 内建SEO优化,导出Clean Code 适用人群:快速打造客户站点 šGITFLUENCE - Git命令小帮手š 将简单英语转化为Git命令 提供命令说明与用例示例 解决复杂Git场景,适合Git新手 适用人群:初学者及需处理复杂Git操作的开发者 ‚HUMATA AI - 代码耳语者‚ 与代码库“对话”,轻松理解遗留代码 即时记录与多文件分析 集成GitHub,节省大量文档阅读时间 适用人群:大型代码库开发者 KERAS - AI实现变得简单 快速部署机器学习(ML)功能 支持图像与文本处理 提供即用型模型与简单语法 适用人群:希望快速集成AI功能的开发者 TENSORFLOW - 企业级AI 可扩展的机器学习解决方案 提供预训练模型与性能优化 支持云集成,适合大规模生产环境 适用人群:严肃的AI应用开发者(Google、Intel、Twitter等使用) ᔁBNINE - 专业版代码补全ኦ™𝤻㧠建议,支持多种语言 根据编程风格自动学习 离线工作,IDE集成 适用人群:希望加速编码过程的开发者 €NETLIFY - 快速部署解决方案€ 一键部署,自动化性能监控 自动SSL设置与CI/CD集成 实时分析,优化开发与部署流程 适用人群:开发者和运营人员,快速实现项目上线
精通前端!React&Vue要点 要成为一名精通前端开发的前端工程师,深入理解React和Vue是必不可少的。以下是你在掌握这两大框架时需要关注的几个关键点: React 技术要点: 组件化开发:React的核心是组件,掌握组件的概念、生命周期方法以及如何有效组织和复用组件至关重要。 虚拟DOM:了解虚拟DOM的工作原理,以及它如何提升性能和渲染效率。 状态管理:学会使用Redux或Mobx等状态管理工具,管理应用的状态和数据流。 路由管理:使用React Router或其他路由库来管理应用程序的导航和路由。 Hooks:掌握React Hooks,如useState、useEffect、useContext等,以更好地处理组件状态和副作用。 服务端渲染(SSR):理解服务器端渲染的概念以及如何在React中实现SSR,以提高性能和SEO。 性能优化:掌握懒加载、代码拆分、记忆化等技巧,确保应用的快速响应。 Vue 技术要点: Vue实例:理解Vue的实例化过程,包括生命周期钩子、数据绑定、事件监听等。 组件开发:深入了解Vue组件的开发,包括组件通信、自定义事件、插槽等。 Vue Router:学习如何使用Vue Router来管理前端路由,实现单页面应用。 Vuex:掌握Vuex来管理应用的状态,理解数据流的概念和如何进行状态管理。 指令和过滤器:理解Vue的指令(如v-bind、v-if、v-for)和过滤器,以实现视图的动态绑定和数据处理。 深入响应式系统:理解Vue的响应式系统如何工作,包括侦听器、计算属性、观察属性等。 服务端渲染(SSR):了解服务器端渲染的概念以及如何在Vue中实现SSR。 性能优化:掌握异步组件加载、keep-alive、虚拟滚动等技巧。 插件和自定义指令:学会创建Vue插件和自定义指令,以扩展Vue的功能。 单元测试:学习如何编写单元测试和集成测试,以确保Vue应用的质量。 通过深入理解React和Vue以及相关技术点,你将能够构建高效、可维护和可扩展的前端应用程序。
前端技术日新月异,看上去越来越好看……但生成的垃圾代码也是……一天比一天多。都是SEO的大敌……准备过段时间不那么忙了,手工做个网站模板,对搜索引擎友好,又速度快的那种。程序也不用WordPress了,换@帝国CMS-王猛家的。「搜索引擎优化」「独立站」
转码初体验|期末考完,我悟了 期末考试终于结束了,成绩也出来了!来聊聊我这半个学期的转码经历吧,给大家分享一下我的感受。 š Study in Canada 转码的第二个学期结束了,目前两门课得了A-,还有一门成绩没出。最大的感受就是程序员们真的赚那么多钱是有原因的,要学的东西太多了,还得融会贯通,甚至还能创新框架! 前端三大件:HTML/CSS/JS 这个学期我滚完了前端的基本三大件:HTML、CSS和JS。JS下面有很多各种各样的框架,期中后跟着50天50个项目做了22个,但做完后还是一知半解,没法完全按照自己的想法写代码。 Database课 Database课学了SQL的基本语句,因为有Excel公式的基础,入门感觉挺容易的。 Java课 Java课被虐得最惨,一学期做了10个小项目,学到了interface和inheritance。但要灵活运用并学会设计架构还是很难。 学习心得 我觉得学CS和文科最大的不同就是非常看重平时的积累和练习。考试基本上只要平时好好做作业,不太需要花太多力气复习。另外,我也很喜欢这里的制度,课程比重划分得很好,基本平时好好完成,final考过就不会挂科。 ork in Canada 这周开始学Scrum Master,四天制,每天工作后回家肝三个半小时。在Scrum Alliance官网看的课程,考过了再来分享攻略。 SEO实践 最近parttime开始给公司网站弄SEO,才发现原来不同的平台或者前端挑的framework也会对SEO效果产生影响。 实习经历 投了Lululemon的PM相关实习岗位,竞争真大。有简历review、相关工作经验和referral加持的情况下,还是没拿到一轮面试。前天还在和朋友说,要是有referral还拿不到面试可就太差了,没想到就被我碰上了。稍受打击,等我拿了证再战吧。 ⛷️ Life in Canada 最近雪季末开始物色雪板,抢到了心仪已久的鸟板!准备今年年底找到毕业后工作的话就开始学习滑雪。以后开车四十分钟滑雪的日子我真的很期待! ‹ About me 25岁放弃500强公司欧洲总部offer,去过17个国家后决定留加拿大转码,目前全职学生也找到了全职工作。
€成都软件开发暑期进阶指南𛊰Ÿ“š HTML基础:掌握标记语言,轻松构建网页骨架– 蠃SS进阶:运用样式表,打造炫酷网页外观ˆ ᠊avaScript核心:学会前端交互编程,让网页动起来ƒ 前端框架应用:React、Angular、Vue,助力复杂应用开发€ ’ 版本控制实战:Git工具使用,轻松管理代码版本ŸŒ AJAX魔法:了解异步请求技术,与服务器顺畅交互슰Ÿ” 浏览器开发工具使用:调试前端代码,提升开发效率犰Ÿ’ᠦ€稃𝤼˜化与SEO:掌握优化技巧,提升网站性能与曝光度€ 前端安全防护:学习常见安全问题,保障应用安全 通过暑期学习,从零开始,逐步成为熟练的软件开发者!Ÿ
12个前端开发工程师必备网站,干货满满 嘿,前端开发者们!今天我要分享一些你们可能不知道但绝对有用的网站。这些工具和资源将帮助你更高效地开发网站和应用。让我们一起来看看吧! Small Dev Tools ️ 这个小工具网站就像一个网络版的瑞士军刀。它超级简单直观,只需搜索你感兴趣的功能并点击它,然后输入一些参数,就能生成你需要的输出。比如,你可以用它来测试不同浏览器的兼容性,或者生成一些常用的代码片段。 Meta Tags 𗯸 元标签是一个干净的UI,支持多种提供者,包括Google、Facebook、LinkedIn、Pinterest和Slack。你可以即时自定义和编辑标签,当更改参数时,还能交互地查看更改效果。这对于优化网站性能和SEO非常有帮助。 Web Page Test Š 网站性能一直是热门话题。如果你的网站加载速度慢,可能会导致销售额大幅下降或SEO评级降低。网页测试工具可以帮助你了解你的网站在用户浏览器上的表现。它提供详细的技术性报告,让你知道如何优化网站。 SchemeColor 芨🙤𘪥𗥥…𗥏碌奸餽 为网站选择正确的颜色集。只需输入一些参数,它就能生成你需要的颜色方案,让你的网站看起来更专业。 Responsive Font Calculator 创建一个流畅的排版体验并不容易,但这个工具可以帮你轻松实现。它支持更广泛的设备,只需几行CSS代码就能实现。通过使用视口宽度和/或高度来平滑缩放根字体大小,你可以创建出响应式的设计。 Type Scale ˆ 在设计网站时,了解不同字体大小的使用非常重要。这个工具可以帮你轻松创建一致的字体比例,让你的网站看起来更统一和美观。 Regex101 正则表达式可以非常复杂,但这个工具提供了全面的反馈和一些关于正则表达式正在做什么的详细解释。这对于那些不太熟悉正则表达式的人来说非常有用。 Vscode Dev 𛊥悦žœ你使用Visual Studio Code进行开发,这个工具可以让你访问远程GitHub存储库。结合GitHub插件,它是进行代码审查的绝佳伴侣。 Animista 劤”胓S动画可能会变得乏味,但这个工具可以让你交互地播放动画。这对于那些需要快速原型设计的人来说非常有用。 Can I use 在将代码交付到生产环境之前,了解你所依赖的本机浏览器功能的支持非常重要。这个工具可以帮助你了解浏览器对各种功能的支持情况。 Browser frame 𘊦œ‰时候,你需要将内容嵌入到模拟环境中以创建高质量的内容。这个工具可以帮你实现这一点,让你的网站看起来更专业。 TypeScript Playground ﹤똧ˆ–初学者来说,了解TypeScript的工作原理非常重要。这个工具是一个好方法,让你能够互动地学习和分享TypeScript的使用经验。 希望这些工具能帮到你,让你的前端开发之旅更加顺畅!如果你有其他好用的网站推荐,欢迎在评论区分享哦!
前端开发必备Chrome插件推荐(上) 作为一个前端开发者,工具的重要性不言而喻。今天,我要给大家分享一些我在过去四年前端开发过程中常用的Chrome插件。因为内容较多,所以分成上下两篇来介绍。这些插件不仅数量不多,但个个都是精品,绝对能提升你的工作效率。如果你也有一些好用的插件,欢迎补充,我们一起进步! FeHelper(前端助手) ️ FeHelper 绝对是前端开发者的神器,集成了各种实用的小工具。比如JSON美化工具、JSON对比工具、图片转Base64、进制转换工具、颜色转换工具、JS正则表达式等等。可以说,十个前端开发者里九个都装了它。 Lighthouse € Lighthouse 是一个非常强大的工具,可以用来评估网页的性能。它从PWA、性能、无障碍访问、最佳实践、SEO等多个维度进行评分,还会给出优化意见。每次开发完网页,我都会用它来检查一下。 Image downloader 𘊨🙤𘪦’件可以显示页面上所有图像的缩略图,并支持选择下载所有图像或部分图像。如果要下载所有图像,只需点击两次即可,非常方便。 ColorZilla 芃olorZilla 是一个功能强大的颜色选择器,支持hex、rgba等色彩展示。对于那些需要精确控制颜色的项目来说,这个插件简直是福音。 Window Resizer Ÿ Window Resizer 可以调节Chrome窗口的大小,比如320x480、480x800、1024x768等。你还可以自定义浏览器窗口的尺寸,方便调试不同分辨率下的网站样式。 OneTab ‘ OneTab 可以将所有的标签页收起来,下次打开Chrome时再打开这些标签页。对于那些经常在多个标签页之间切换的开发人员来说,这个插件非常实用。 草料二维码 𑊨‰料二维码可以快速将当前页面生成一个二维码,用于移动端扫码调试。对于需要快速分享或测试网页的情况,这个插件非常方便。 沙拉聚合翻译 沙拉聚合翻译支持多种词典翻译,特别适合在看英文开发文档时使用。很多先进的前端资料都是英文更新的速度最快,这个插件还能划词翻译,阅读体验更佳。 希望这些插件能对你的前端开发有所帮助!如果你也有一些好用的插件,欢迎在评论区分享哦!
小白也能搞定的个人网站制作全攻略 嘿,想制作一个自己的网站?别担心,即使是小白也能搞定!让我来带你一步一步走过这个流程吧。 购买域名 首先,你需要一个域名。你可以去一些大型云服务器商那里购买和注册,比如腾讯云、阿里云、华为云等。域名尽量选择简单易记的英文或数字,这样用户更容易记住。 域名备案 ‹ 接下来是域名备案。备案的域名可以使用国内服务器,这样对网站推广有利。如果你不备案,只能用国外或香港服务器,网站在境外,百度等搜索引擎排名会差一些。 购买服务器 𛊦œ务器现在一般都是云服务器,你需要懂点服务器运维知识,或者可以装个集成网站运行环境,比如iis、apache、nginx。或者直接购买个虚拟主机,操作简单,直接上传网站文件即可。 网站设计 芧𝑧뙨🙥—,如果你懂photoshop等设计软件,可以自己设计网站界面。如果不懂,也可以去网上DIY一个,网上有很多优秀的网站模板可以参考。 网站前端代码 寸 前端代码主要包括html、css和javascript。如果你想让网站支持手机自适应,可以使用bootstrap等前端框架。 网站后端程序 犥Ž端程序包括数据库和后端代码。数据库常用的有mysql,后端代码有php、jsp、asp.net等。后端程序主要是编写后台功能和数据库交互功能。 网站上线 € 等网站在本地制作完成之后,就需要把网站文件和数据库上传到服务器中。然后在域名管理后台做解析,把域名做www解析到这个服务器的IP上。如果浏览器输入域名能正常打开,那么你的网站就正式上线了。 网站SEO运营 网站上线之后,还需要做些SEO推广,这样网民才能更快地找到你的网站。可以做站内代码优化、原创文章编写、友情链接、站外链接等等。 以上就是一个网站的完整建设流程,希望对你有所帮助!加油吧,期待你的网站早日上线!
如何高效学习前端?过来人分享经验 亲爱的同学们,你们有没有觉得在学校里跟着课本和老师学习,好像学了很多,但真正精通的却不多呢?” 别担心,这其实是很常见的现象。ꦎ夸‹来,我为大家分享一个学习路径,帮助你们更好地规划自己的学习,跟其他人拉开差距!✨ … HTML/CSS3(约20天) 学习内容: vscode和markdown工具的使用 HTML基础与语义化 CSS选择器与布局技巧 SEO前端优化 … JavaScript(约50天) š 推荐书籍: 《JavaScript 高级程序设计(第3版)》 《JavaScript 语言精粹》 … HTML5与移动端开发(约30天) 学习内容: HTML5新特性与API 移动端适配与事件处理 移动端组件开发 … Node.js与工程化开发(约50天) 学习内容: Node.js基础与框架 webpack构建工具 前后端数据交互与RESTful接口设计 … Vue框架(约40天) 学习内容: Vue基础与组件化开发 Vue Router与状态管理 Vue项目实战 ᠥ�㫯学习重在坚持,不要急于求成。 分阶段学习,每个阶段都扎实掌握。 结合实战项目练习,巩固所学知识。 蕞后,我要说的是,学习是一个持续的过程,不要害怕遇到困难。相信只要坚持下去,你们伊定能够取得优异的成绩!加油!未来的IT大师们!갟š€
数据漫游
cad快捷键修改
仿微信聊天软件
页码怎么设置字体
邮箱号怎么申请注册
id图是什么意思
js压缩工具
电脑蓝屏原因
快捷关机电脑键
word批量调整图片大小
数字键盘打不出数字
zip解压缩
iphone应用
19j
san存储
wps怎么搜索
0x000000a5
我的文档位置
win7桌面主题
rm格式
看黄网址
搜索引擎的分类
mp是什么意思
txt分割
调制解调器的功能
什么是5g
cad怎么插入块
忘记电脑开机密码怎么办
电脑死机关不了机
unlink函数
作业帮在线搜题
isp芯片
零点中文网
开启远程桌面连接
ns手柄怎么充电
关闭445端口
apk是什么格式
fps是什么
学编程有什么用
pdb文件
软连接
32位系统支持多大内存
国内91视频
单线程
ecs是什么意思
打印文件
影音先锋三级电影
ps修改图片上的文字
有序map
cad是什么
excel模板
rectangle
压缩文件修复
bilil
form标签
solid
钓鱼攻击
base64转图片
setapp
system什么意思
浏览什么意思
幻灯片软件
如何识别字体
win7忘记开机密码
修改图片上的文字用什么软件
页码怎么从第三页开始
工作手机系统
iwatch可以连接安卓手机吗
视图的作用
横向打印
umount
怎样清除浏览器缓存
怎么清除浏览器缓存
谷狗
虚拟存储
linux查找文件命令
蓝屏原因
jtb
tg中文
qq下载的文件在哪里
复位是什么意思
脸书
python递归
ping是什么意思
空文件夹无法删除
苹果手表gps和蜂窝有什么区别
高频是什么意思
SourceTree
5mbps
instanceof
系统盘
中文社区
stemp
正则表达式在线测试工具
电脑怎么查配置
资源监视器
如何调出软键盘
mac截屏
33d
PCHAR
专业版英文
windows安全中心怎么关闭
phpstudy官网
mediawiki
java开发环境
中文数据库
京东小程序
注释
cad面积快捷键命令
音频输出设备
京东能用支付宝支付吗
数字转换大写
cad画矩形
云改数转
软件包
ps怎么解锁图层
sdk开发
7700紧急代码
xps是什么
ram
ioutils
云空间有什么用
电商数据分析平台
hdri
html培训
测试驱动开发
dns设置
oppo是安卓吗
前字草书
tiff
删除微软输入法
系统环境变量
第一台空调
wifidirect
ij
1u高度
服务器运维
cad拉伸
ps换证件照背景颜色
嘀嘀出行
雨林木风系统官网
函数图像生成
w7系统安装
企业邮箱是什么
二手货交易平台
cad天正插件
1mb等于多少gb
新手怎么制作表格
md5文件
amd是什么
大连明珠
信息安全基本属性
405错误
plc通讯
错误404
脏读
怎么合并同类项
手机系统有哪些
中字笔画
分配单元大小
生活中的大数
outlet
nividia
金书网
前端技术
拼音转换汉字互转
课程管理系统
id查询
黄色网站www
ext什么意思
file什么意思
微信小程序登陆
联想工具箱
ps抠印章
node2vec
ba是啥
cpu性能
免费图片下载
特征英文
rnd
电脑频繁蓝屏
小程序客服
word怎么删除最后一页空白页
电脑没有声音怎么解决
easyphp
打电话没声音
网上订餐平台
mp3是什么
大微博
UPF
回收站文件恢复
集成商是什么意思
键盘手写怎么设置
按位取反
uclinux
contenteditable
java深拷贝
delphi
usb接口电压
高级语言的特点
最新视频列表

#抖音seo软件源码在哪里 #抖音seo软件源码在哪里看到 #抖音seo软件源码在哪里找 #抖音seo软件源码在哪里找到 #抖音seo软件源码在哪里看 抖音

vite2+typescript+Vue3.2SSR配置原理,轻松完成前端SEO搜索引擎优化哔哩哔哩bilibili

SEO需要懂代码吗?常用代码有哪些?【SEO教程】哔哩哔哩bilibili

搜索引擎优化教程之第二节课.敲代码的朋友有福了.掏钱买的教程,无私分享给大家,共同学习,SEO优化基础下.哔哩哔哩bilibili

谷歌SEO教程:17种提升SEO排名的代码优化方式!怎么做出专业的Google排名高的外贸网站?哟派出海哔哩哔哩bilibili

【Web前端】SEO搜索引擎优化哔哩哔哩bilibili

【老张前端】Vue解决SEO的方案哔哩哔哩bilibili

黑帽seo收徒自动推送代码安装详细版本

SEO网址超级外链工具源码 网站SEO超级外链工具源码 西瓜视频

黑帽seo收徒延迟跳转代码(客户付费定制)
最新素材列表
前端开发所有版本
web前端网页设计
学前端,你一定要会seo代码优化,有意外收获
全网资源
网站优化中,站页面代码该如何做seo优化-长诚网络
深入浅出 seo网页代码优化规范
带有小程序-宠物驿站-毕业设计 : 本系统是基于
抖音seo账号矩阵系统源码代开发组件
vue-antd-mybatis的民政救助系统毕业设计选题-csd
抖音seo矩阵源码saas搭建代码分享
官网静态网站用什么写更利于seo? - 知乎
前端学习之sitemap.xml
前端面试总结
深入前端meta元素,企业实际开发真实应用
不止"增删改查",前端开发更需要关注 seo!
这10个html标签让你的网站seo狂飙,领先同行
˜救命,我掌握前端工程师面试密码了!
90后,web前端学习之html基础学习
chatgpt赋能python:python批量删除:简化seo优化的过程
抖音seo源码部署搭建
优化型网站模板,简约的seo网页的代码优化
微信小程序开源代码
seo和sem的区别与联系【搜索引擎流量推广】
seoer必须了解的html语言
前端加薪从熟悉seo排名开始,来先吃透这10个html标签吧
短视频seo源代码部署步骤
康凯斯seo效果提升280%
菜鸟小白的web前端开发的路线规划
前端学习之成为seo专家
xiycms - 基于php企业内容管理系统,开源免费,智能高效
常见html优化代码讲解!
站内seo中符合百度搜索引擎优化的网站代码优化细节有哪些?
不懂代码也能做好技术seo.关键策略包括:了解技术seo基础,优化网站结
抖音seo/矩阵号管理/抖音矩阵系统开发
抖音矩阵系统源代码开发部署,系统独立搭建,抖音搜索引擎优化
39种值得关注的利基ai应用
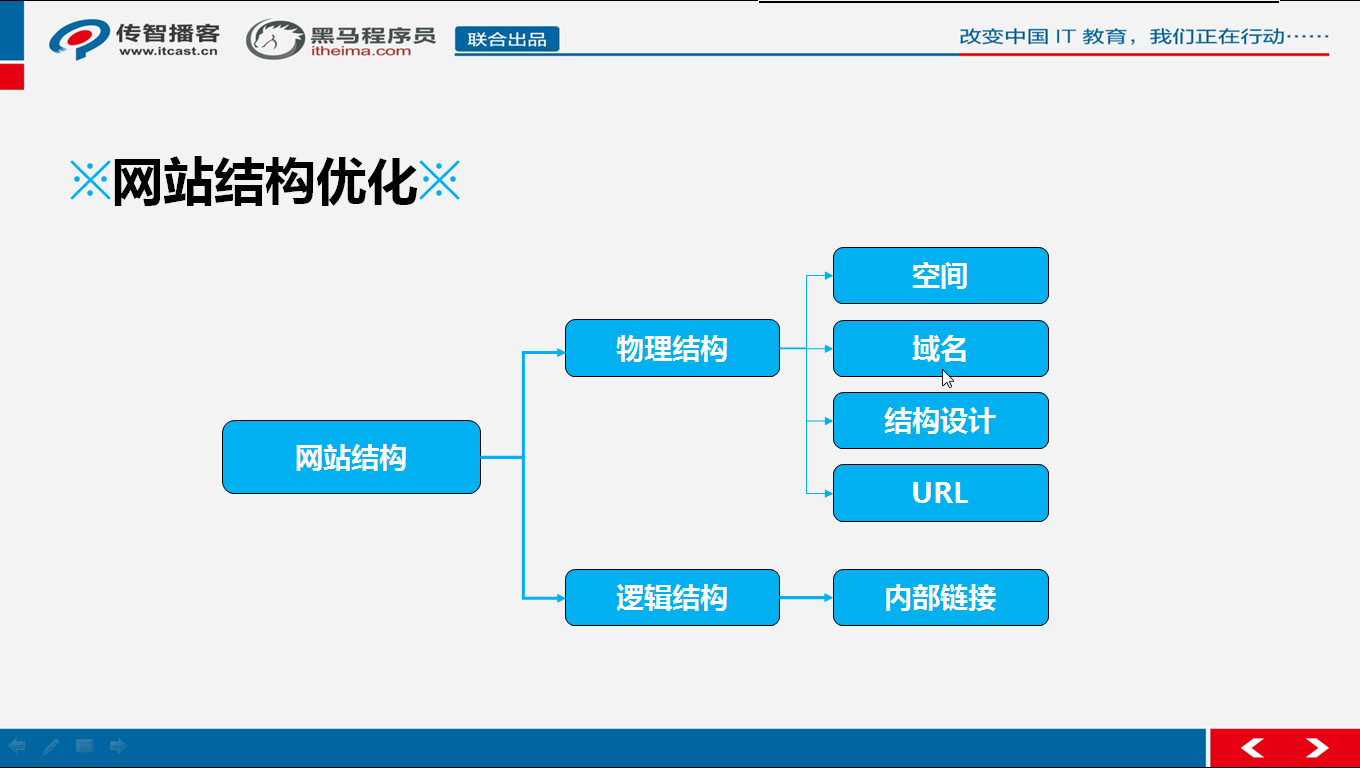
web前端如何进行seo结构优化
前端开发必看:高效调试技巧大揭秘
网站开发涉及前端开发,后端开发,框架和库,版本控制/git,搜索引擎优化
高效能学习法揭秘,巧用seo高级搜索学前端
sass,前端开发的秘密武器!告别繁琐的css编写与维护.五大优势让你效率
seo站群框架代码(html框架布局网页代码)_整站优化
灵签网观音灵签抽签算命网源码自适应关帝/月老/诸葛测字测算程序
百度智能小程序源码系统简洁版 seo关键词排名推广优化 带完整的安装
网页加载慢如蜗牛?别担心,前端性能优化来帮忙!简单几招:优化图片,减
网站优化中绝对不可以轻视网页标题策划
02 品优购header头部模块制作
29天吐血整理前端学习路线,送给那些正在自学或准备自学前端的人!
php免费算命八字测算姓名打分起名自适应网站源码
摘要:在数字化时代,前端开发是构建用户体验的核心,需要掌握html,css
选择智能建站平台对企业网站seo至关重要.要考察平台代码优化,url结构
帮助中心-new - 领动云平台
网站建设的关键步骤,如何制作自己的网站?
网站中的html代码怎么优化才符合seo
前端如何seo搜索引擎优化?建立网站地图
网站开发涉及前端开发,后端开发,框架和库,版本控制/git,搜索引擎优化
全网最全的前端开发知识结构!适合新手!
《网站前端html <a> 代码标签的编写指南》</a>
前端开发规范:命名规范,html规范,css规范,js规范
响应式网站建设seo优化公司网站源码
相关内容推荐
专栏内容推荐
- 954 x 1240 · jpeg
- 前端seo怎么优化(如何做好前端) - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1688 x 1396 · png
- 前端需要注意和了解的SEO_前端seo需要考虑什么-CSDN博客
- 素材来自:blog.csdn.net
- 450 x 280 · png
- seo入门基础知识(seo需要掌握哪些代码)-8848SEO
- 素材来自:8848seo.cn
- 630 x 360 · jpeg
- 做SEO必须要懂得基础的前端代码知识_超级蜘蛛查
- 素材来自:cjzzc.com
- 847 x 523 · jpeg
- 从前端角度浅谈代码对SEO的影响!-腾讯云开发者社区-腾讯云
- 素材来自:cloud.tencent.com.cn
- 990 x 742 · jpeg
- SEO中常用HTML代码大全,及权重排序
- 素材来自:sohu.com
- 1280 x 720 · jpeg
- 【Google SEO教程】独立站前端代码滥用的后果|独立站SEO实操经验总结 - YouTube
- 素材来自:youtube.com
- 1024 x 673 · jpeg
- 前端seo怎么优化(如何做好前端) - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1080 x 720 · jpeg
- 做前端,你一定会SEO网页代码优化,完全搞懂有意外收获 - 世外云文章资讯
- 素材来自:shiwaiyun.com
- 1386 x 934 · png
- 前端SEO优化技术汇总 - 泠风lj - 博客园
- 素材来自:cnblogs.com
- 920 x 855 ·
- "想提高网站排名?前端代码优化就是关键!"(SEO)什么是SEO 简单地说,SEO是指网站从自然搜索结果获得流量的技术和 - 掘金
- 素材来自:juejin.cn
- 1918 x 326 · png
- 前端需要注意和了解的SEO_前端seo需要考虑什么-CSDN博客
- 素材来自:blog.csdn.net
- 1330 x 560 · png
- web前端开发HTML+CSS代码大全(web前端设计代码)
- 素材来自:phpxs.com
- 957 x 731 · png
- 什么是html、web前端,html部分代码的使用_web前端html代码-CSDN博客
- 素材来自:blog.csdn.net
- 667 x 709 · png
- 前端面试大全全全全_前端面试seo搜索引擎-CSDN博客
- 素材来自:blog.csdn.net
- 1500 x 320 · png
- 什么是SEO代码优化? - SEO私馆
- 素材来自:seosiguan.com
- 224 x 224 · jpeg
- 《前端与SEO》—— 第六章:前端开发人员的一些SEO优化方法_前端seo怎么优化-CSDN博客
- 素材来自:blog.csdn.net
- 720 x 382 · jpeg
- 前端代码和后端代码怎么结合在一起运行_看看别人后端API接口写得,那叫一个优雅!...-CSDN博客
- 素材来自:blog.csdn.net
- 999 x 909 ·
- 一文带你弄懂 前端SEO优化以前开发独立站,涉及过一些SEO的内容,为了避免后面会遗忘,感觉有必要记录下相关经验,也算是 - 掘金
- 素材来自:juejin.cn
- 500 x 276 · jpeg
- SEO前端优化方法详解(从网站架构到代码优化,提高网站搜索引擎排名)-8848SEO
- 素材来自:8848seo.cn
- 800 x 2672 · jpeg
- seo公司网站源码,简单实用的推广网页设计模板-17素材网
- 素材来自:17sucai.com
- 1200 x 900 · jpeg
- 深入浅出的前端代码优化 - Sytech建站
- 素材来自:sytech-web.cn
- 459 x 305 · png
- 网站页面(前端)seo优化方法及建议
- 素材来自:sohu.com
- 502 x 510 · jpeg
- 在线前端代码编辑分享平台RunJS_搜索引擎大全(ZhouBlog.cn)
- 素材来自:zhoublog.cn
- 1000 x 720 · gif
- 快速规范前端代码的方法及装置与流程
- 素材来自:xjishu.com
- 930 x 529 · jpeg
- 前端seo怎么优化(如何做好前端) - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1512 x 677 ·
- 2023年了,做SEO还有必要吗?seo、sem究竟做哪个?都有哪些常见的搜索引擎?不同的搜索引擎对应的优化策略又是什么 - 掘金
- 素材来自:juejin.cn
- 1580 x 922 · png
- 认识CSS之如何提高写前端代码的效率_前端 提交写代码效率的方法-CSDN博客
- 素材来自:blog.csdn.net
- 3840 x 1762 · png
- 前端 SEO ??前端如何进行 SEO 搜索引擎优化 | 李钟意讲前端
- 素材来自:docs.ffffee.com
- 740 x 333 · png
- 【前端代码优化示例】ul-li的优化
- 素材来自:ks.zhimawork.com
- 1433 x 770 · png
- atom 格式化前端代码 -- 自动缩进设置 有大用 | 个人技术网_前端_后台_php_div_css_linux_javascript_seo
- 素材来自:shipingzhong.cn
- 856 x 678 · png
- 前端面试大全全全全_前端面试seo搜索引擎-CSDN博客
- 素材来自:blog.csdn.net
- 673 x 824 · jpeg
- JavaScript SEO 完全指南【2021 版】 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1564 x 983 · jpeg
- 短视频矩阵SEO/系统源码/系统搭建 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 807 x 437 · png
- DW前端代码汇总_dw代码-CSDN博客
- 素材来自:blog.csdn.net
随机内容推荐
seo包年广告
江油seo优化
SEO上传图片
淘宝禁止seo
邢台seo软件
镇江seo流程
爬虫站seo
成都seo收入
惠水seo推广
文章seo设置
恩施seo资质
站点seo服务
高雄网站seo
seo 多少字数
武汉seo厂家
核心策略seo
内蒙SEO经理
佛山SEO问答
wordpress seo文件
医院seo推荐
seo链接推广
慈溪seo速成
seo推广100
seo和CDA
wordpress SEO化
seo快照取消
赣州seo主管
seo知识大全
企业seo 排名
网站seo名称
茶几seo案例
罗源seo优化
新沂seo托管
珠海seo接单
绵竹网站seo
菲seo手法
seo吹牛技巧
嘉兴seo培训
设计制作seo
苏州园区seo
广州seo群
阜阳seo专业
郑州seo 宋健
seo引擎排序
博彩seo技术
公关技巧seo
seo 和 sem
成都高手seo
工具seo报价
seo大索引
厦门seo顾
深圳 seo 培训
广西seo工作
SEO扫描书
太原seo苗壮
应富seo
lim seo—rim
seo谷歌运营
sem seo 推广
seo优化 福州
简单分析seo
阿坝seo外包
seo技术变迁
seo外联工具
seo代码描述
汕头seo热线
seo优化沈阳
目录seo优化
网站谷歌seo
无线SEO推广
湛江网页seo
江夏seo公司
反推SEO技术
seo截持
seo文案撰写
晋江seo推广
hyein seo 帽子
谷歌seo创业
嘉兴baidu seo
日本seo工具
深圳seo系统
宁波seo资源
樟树seo托管
seo更新首页
大兴seo排名
seo培训品牌
seo考查课
seo备案网站
鹤山优化seo
seo 多少字数
seo网页运营
德兴seo优化
东莞英文seo
seo书下载
传媒seo电话
繁昌seo优化
怀柔搜狗seo
模糊seo教程
山西seo厂家
福建seo网络
【seo3888】
seo搜索试卷
seo文案宣传
磊雨seo
seo爬虫代理
seo合集完结
深圳seo内容
修罗论坛seo
seo团队工具
东方seo博客
290seo
seo标题详解
双辽seo托管
曲靖网站seo
seo最新资料
seo和ipo
小超越seo
seo 效果 评估
seo行业背景
seo公司济南
seo326
常州seo平台
SEO课程上机
德阳网页seo
seo 丫丫教学
华南seo峰会
资深SEO招聘
网站移动seo
it培训seo
放心seo口碑
seo实效排名
巢湖和县seo
seo在线制作
保定seo实战
引擎通 seo
seo图表制作
SEO编辑者
惠州谷歌seo
seo怎样入门
嘉兴seo博客
武汉seo软件
罗田seo公司
灰色产业seo
海口seo网络
围点seo
武汉baidu seo
顺德优化seo
seo运营计划
石屏seo价格
网上兼职seo
seo自然语义
seo 媒体发稿
seo sem spr
哈尔滨seo流程
兰溪seo优化
水果SEO标题
林海导航seo
乌当区seo排名
张迪seo
陈默seo
seo公益组织
seo交流网
肇庆seo计费
35学seo
郑州seo圈
SEO专家排名
seo点击免费
暴利seo联盟
seo 起诉 骚扰
seo优化长度
射阳seo费用
seo广告视频
鹤山优化seo
seo专员月薪
临朐seo优化
seo怎样学
seo知识试探
博彩词汇seo
seo微头条
vue组件seo
杰奇seo
google seo新手
麒麟seo平台
seo 权重转移
伊春seo营销
网站代码SEO
seo50003
opencart seo插件
原阳网络seo
东丽区seo推广
上饶seo定制
从化seo营销
南昌seo薪资
seo起作用
白城seo培训
谷歌seo 模板
国外空间seo
喀什seo外包
汗青网seo
江油seo推广
今日热点推荐
中2.25亿巨奖男子尚未兑奖
湖南台员工为麦琳发声
12月这些新规影响你我
外交部回应优衣库不用新疆棉
周密周芯竹聊天记录
我支持新疆棉花
林一补偿方案
鹿哈给鹿晗刷礼物成为榜一
法考
黄牛1分钟网上挂号200次
易易紫承认和崔胜铉恋爱过
女孩被困电梯冷静自救后原地写作业
四川卫视 莎头
一医生因车祸去世肇事者开车看手机
女子取款5000元银行要求丈夫到场
龚俊不能说糊
孙颖莎王楚钦奥运后首次搭档
金高银获青龙影后
武契奇对BBC记者灵魂拷问
9省市试点允许设立外商独资医院
周芯竹回应分手事件
中国女游客在马尔代夫潜水遭鲨鱼咬头
周密 格局
新疆棉花不容优衣库玷污
童频日常
胃病变胃癌前一般有5个症状
鹿晗晒爱心纹身
女孩边充电边玩手机手脚被电肿了
宋亚轩滑沙vlog
王俊凯包场王源孤星计划
安以轩得知老公被判13年后很伤心
韩安冉称do脸模板是赵露思
一男子疑因吃驴打滚窒息身亡
安静公主
幼师为追星诈骗家长16万获刑四年
好东西
现在拨打的电话
我是刑警 打码
中式美学一出场就惊艳了
解救女孩司机获永久免除挂靠管理费
关晓彤迪拜vlog
日本士兵日记揭露南京大屠杀惨状
用行动支持新疆棉
108是法考生的幸运数
A股突然猛拉
浙江知名45岁胸外科主任因车祸去世
赵一博夜深了发点提神的照片
郑雨盛因私生子在青龙电影节上道歉
王楚钦孙颖莎赛前混双训练
陈鑫海雪山手写粉丝名
【版权声明】内容转摘请注明来源:http://xtcwl.com/ln14md_20241127 本文标题:《前端seo代码在线播放_seo优化排名价格(2024年11月免费观看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.191.165.149
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)



























































