uni-app 路由跳转和传参
1. 前言
在没接触过 web 开发之前,大家对路由这两个字应该也比较熟悉,就是我们平时使用无线网络时接触到的路由器。
其实 web 开发中的路由与我们平时接触到的路由器原理是一样的,都是将不同的请求地址转发给相应的控制器进行处理。
在 web 开发中的路由会根据不同的 url 将请求分配到能处理这个 URL 的程序或模块,根据不同的 url 地址展示不同的页面或内容。
uni-app 有自己的一套路由管理方式,与 Vue Router 不同。页面路由需要在 pages.json 文件中配置,与小程序在 app.json 中配置页面路由是类似的。
那路由在项目中的具体作用是怎样的呢?我们这节课来了解一下。
2. 路由的优缺点
2.1 优点
- 网页更加流畅
传统web开发的每一次请求都需要服务器来进行处理,但是有些操作只需要修改页面逻辑就可以实现用户需要的效果,不用请求服务器,这时路由就派上用场了。
使用路由开发,用户的请求不需要每次都经过服务器来处理,提高了网页的流畅性,可以快速将网页内容展现给客户。
- 方便用户分享收藏网页
使用路由进行开发,页面内容会根据 url 的改变而改变,而不会像js处理的那样,只修改了页面内容,而不会改变 url。所以当用户收藏与分享页面时,通过 url 就会直接打开指定的页面,用户体验较好。
2.2 缺点
- 没有合理利用缓存
使用浏览器时,点击浏览器的前进,后退按钮,使用路由开发的项目,会重新发送请求,缓存利用不合理。
- 无法记住当前页面的滚动位置
在使用浏览器的前进,后退按钮时,单页面无法记住之前滚动的位置。
3. 配置路由
3.1 自动配置路由
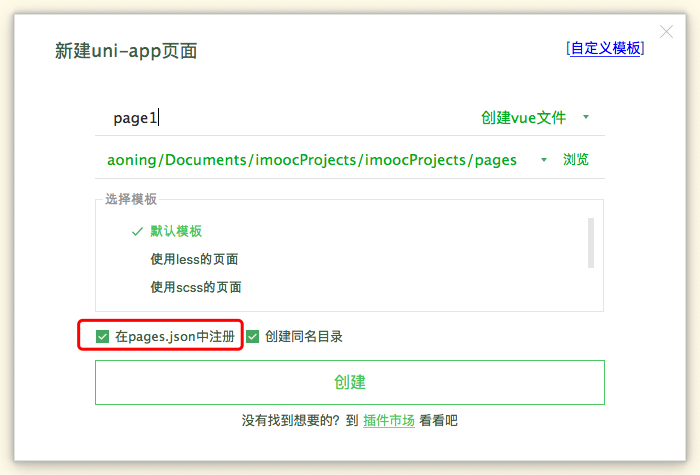
我们来创建一个 page1 页面。右键点击 pages 文件夹,选择新建页面。在下面新弹出的窗口,系统会默认帮我们勾选“在 pages.json 中注册的选项”,这样页面创建完成后,路由也会自动配置好。

点击创建,现在 pages.json 文件中会自动添加下面的路由代码。
实例:
{
"path" : "pages/page1/page1",
"style" : {}
}
3.2 手动配置路由
如果需要自己手动添加路由,直接在 pages.json 文件的 pages 对象中添加即可。我们一般配置 path 和 style 两个属性。
自己配置的时候要注意大括号要配对,不要落下逗号。
4. 路由跳转
uni-app 有两种方式进行路由跳转:使用 navigator 组件跳转、调用 API 跳转,下面我们来分别了解这两种方式如何跳转。
4.1 navigator 组件跳转
我们来实现从 index 页面跳转到刚刚创建的 page1 页面,编辑 pages/index/index.vue 文件。
在 data 中添加变量 url。
实例:
data() {
return {
url:"/pages/page1/page1"
}
}
然后在 template 标签中添加下面代码。
实例:
<!-- open-type的表示跳转方式 -->
<!-- open-type为navigate,如果不写open-type跳转方式默认为navigate -->
<navigator :url="url" open-type="navigate">
<button type="default">跳转到新页面</button>
</navigator>
<!-- open-type为redirect -->
<navigator :url="url" open-type="redirect">
<button type="default">在当前页打开</button>
</navigator>
<!-- open-type为switchTab -->
<navigator :url="url" open-type="switchTab">
<button type="default">跳转到tab页面</button>
</navigator>
点击工具栏–运行–运行到内置浏览器,查看效果。点击按钮就能通过open-type指定的跳转方式跳转到 page1 页面。

4.2 API 跳转
继续编辑 pages/index/index.vue 文件,我们创建几个 methods 方法,在方法里面实现页面跳转。
实例:
navigateTo(){
uni.navigateTo({
url: this.url
})
},
redirectTo(){
uni.redirectTo({
url: this.url
});
},
switchTab(){
uni.switchTab({
url: this.url
});
}
在 template 标签中添加下面代码,添加点击事件。
实例:
<button type="default" @tap="navigateTo">跳转到新页面</button>
<button type="default" @tap="redirectTo">在当前页打开</button>
<button type="default" @tap="switchTab">跳转到tab页面</button>
这样我们就可以点击工具栏–运行–运行到内置浏览器查看效果了,与上面的效果是一样的
5. 路由传值
从 A 页面跳转到 B 页面,我们想要将 A 页面的值传到 B 页面,可以将要传递的值直接在跳转页面的 URL 路径后面拼接,然后再在 B 页面 onload 里面接收这个值。
现在我们想要从 index 页面跳转到 page1 页面,在 index 页面中,将想要传递的值拼接到 url 的后面,下面我们写代码演示一下。
编辑 pages/index/index.vue 文件。
实例:
// 添加跳转按钮
<button type="default" @tap="navigateData">跳转到 page1 页面</button>
//添加 navigateData 方法,将参数拼接到 URL 后面
navigateData(){
uni.navigateTo({
url: this.url + "?data='我是从 index 页面传过来的值'"
})
}
接下来在 page1 页面接收参数,编辑 pages/page1/page1.vue 文件。
实例:
onLoad(options) {
var data = options.data
console.log(data)
}
点击工具栏–运行–运行到内置浏览器,查看效果。点击「跳转到 page1 页面」的按钮,跳转到 page1 页面后,在控制台会打印出传递过来的data值。
Tips :url有长度限制,太长的字符串会传递失败,可以使用缓存、窗体通信等解决。
6. 小结
本节课程我们主要学习了路由以及路由传参,本节课程的需要掌握的重点如下:
-
了解路由是什么,掌握路由的配置;
-
掌握路由的两种跳转方式:navigator 组件跳转、调用 API 跳转;
-
掌握路由的传参。
访问者可将本网站提供的内容或服务用于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。
本网站内容原作者如不愿意在本网站刊登内容,请及时通知本站,邮箱:80764001@qq.com,予以删除。

 京公网安备11010802040649号
京公网安备11010802040649号